Olá, pessoal! A pandemia do covid-19 tem causado bastante problema na nossa vida, né? Estamos impedidos de sair de casa, a maioria das pessoas, enfrentar vários problemas… e o comércio, em particular, tem sofrido um impacto bem grande por conta disso.
Então, como a gente pode tentar mitigar um pouco esse problema, né?
Curso – Introdução à HTML e CSS – Aula01- HTML e CSS
A tecnologia é uma excelente aliada nessas situações. Então, uma forma que a gente pode, por exemplo, mitigar um pouco o problema de os comércios não estarem podendo abrir seria através da disponibilidade dos produtos que esse comércio vende, claro que os mesmos possam ser comprados de forma online ou remota, né? Como fazer isso? Bom, a gente precisaria criar um site para o comércio e aplicar o que você aprendeu nos Cursos de programação Online, Bora Lá?
Então, como fazer isso?
Como a gente pode criar um site? Eu vou mostrar para vocês hoje, nessa videoaula aqui, como a gente pode fazer um site parecido com esse daqui, que permita mostrar o nome do estabelecimento, mostrar aqui quais promoções estão acontecendo, e quais produtos o estabelecimento tem à venda. E, mais do que isso, permita que você entre em contato com o estabelecimento aqui, ou ligando para o local, ou mesmo no caso aqui clicando nesse botão, e o navegador sugerirá de ligar para esse local, né, e aí você possa efetuar sua venda através do telefone ou mesmo de um e-mail. Então, como a gente pode estar construindo um site desses? Bom, primeira coisa: a gente precisa entender como é construído o site, né, quais são as bases, os elementos básicos que estão por trás de um site. Vamos lá! A gente tem dois elementos principais que atuam para a construção de sites mais estáticos como esse. A gente tem, primeiro, um HTML e, em seguida, a gente tem um CSS.
Eu vou falar de cada um deles aí um pouquinho, tá? Primeiro, vamos ver só uma introduçãozinha para depois a gente falar desse site aqui. Então, o que são esses elementos, HTML e CSS? Nada mais do que arquivos de texto puro. Então, eles são só arquivos de texto mesmo. Você pode até fazer um site usando um programa como o notepad aqui, o bloco de notas, né? Então, a gente poderia vir aqui, abrir um bloco de notas e, simplesmente, escrever o nosso site usando o bloco de notas. Site é composto, principalmente, por texto. Existem vários programas que ajudam a gente a fazer de forma melhor, mas a gente vai usar o notepad aqui mesmo para facilitar o processo de desenvolvimento e aprendizagem, tá?
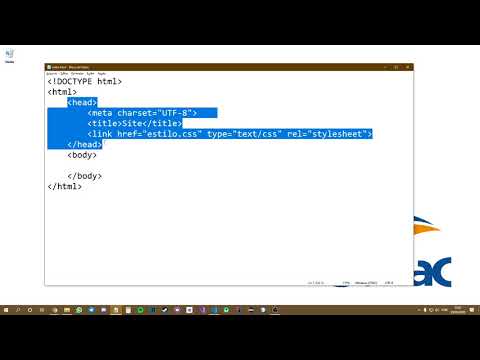
Então, qual é a composição básica de um elemento do HTML, primeiro, né, falando do HTML primeiro; qual é a base de um HTML para construir um site como esse? Então, vamos lá. Isso daqui é um HTML bem básico e permite que a gente consiga construir um site com base nele. O que é um HTML? São elementos de texto, como eu falei, e ele é principalmente formado por o que a gente chama de tags. O que são tags, né? São esses elementos aqui, ó, que têm esse menor e maior, esse símbolo aqui no começo e no final deles, está vendo? Isso daqui forma o que a gente chama de uma tag. Então, a tag tem um símbolo de menor, tem aqui um texto no meio para falar o que é essa tag, do que se trata essa tag, e um símbolo de maior.
O navegador vai usar essas tags para entender o que é a sua página, então o navegador é esse programa aqui, né, o Chrome, Firefox, por exemplo, eles vão usar esse texto aqui para entender o que é a sua página, e aí, efetivamente, montar a página aí, tá? No caso das tags, geralmente elas são abertas e fechadas. Por que isso aqui é uma tag de fechamento, né? Porque ela repete o que a tag de abertura tem, colocando uma barra antes do nome da tag. Então isso aqui abre uma tag, e isso aqui fecha uma tag. As tags de HTML, normalmente elas são alinhadas, então você vai poder ter tags dentro de tags e tags dentro de tags em quantos níveis você precisar, tá? Então, por exemplo, aqui, ó, a gente tem aqui HTML que é aberto aqui e fechado aqui, e dentro dele a gente tem mais essas outras tags aqui. Então, por exemplo, eu tenho aqui uma outra tag chamada “head”, que é aberta aqui e fechada aqui, e dentro dela eu tenho mais outras tags que estão dentro.
Dentro do HTML, também, eu tenho uma tag de abertura de “body” e de fechamento de “body”. Bom, o que são todas essas tags primeiro, né? Vamos lá. A primeira tag que a gente tem aqui em cima, essa tag “DOCTYPE”, é para indicar que esse arquivo de texto aqui trata de um arquivo HTML. Então, a gente coloca isso aqui só para ajudar o browser a entender que o que vai vir depois aqui é um documento HMTL. Todos os elementos da nossa página, todos os elementos que vão estar nessa página, eles têm que estar dentro de uma tag chamada HTML. Então, a primeira coisa que aparece logo em seguida depois disso daqui é a abertura da tag HTML. Tudo o que está na sua página tem que estar aqui dentro e só fecha a tag HTML lá no final. Então, o que vem logo em seguida aqui é a tag HTML.
Então, dentro do HTML a gente tem essas outras tags aqui. A primeira que aparece aqui é a tag “head”, que nada mais é do que uma tag para instruir o navegador o que fazer com informações dessa página, tá? Então, é uma informação que só navegador utiliza para gerenciar como essa página vai aparecer para o usuário. Dentro de “head”, a gente tem algumas outras tags. Então essa primeira aqui é a tag de “meta” e serve, principalmente, para configurar qual é a codificação dessa página. A gente usa uma codificação padrão para funcionamento de acentos, então é importante que a sua página tenha essa codificação aqui. Isso que aparece aqui, dentro do “meta”, é o que a gente chama de um atributo. Então, os atributos ajudam a dar significado para as tags, então é como se fosse uma informação complementar da tag que a gente precisa colocar dentro da própria tag, está dentro da tag. Então isso daqui é um atributo, esse é o nome do atributo, então aqui no caso é “charset”, e aí o “=” é para representar que logo em seguida vai vir o valor do atributo, e o valor do atributo aparece entre aspas. Então abre aspas, fecha aspas, e aqui dentro é o valor desse atributo. No caso aqui, está falando para mim que a codificação dessa página vai ser o que a gente chama de “UTF-8”, que é uma codificação que permite que vários acentos e diversos tipos de linguagem funcionem corretamente. Então, essa é uma tag que tem atributo dentro dela. Outra peculiaridade aqui da tag “meta” é que ela não tem fechamento, ela é uma das poucas tags que a gente não fecha, então a gente apenas abre a tag, tá? Logo mais para baixo aqui, a gente tem uma outra tag, que é a tag de “title”, que significa o título da página, né. Então, isso daqui, repara que aqui dentro a gente tem aqui uma abertura, né, então a gente está abrindo. Em seguida, vem o título mesmo que a gente quer dar para a nossa página e fecha-se a tag “title”. Esse título aqui vai ser utilizado aqui em cima, ó, na barra do navegador, para que o navegador informe ao usuário qual é o nome desse site, tá? Então o nome que aparece aqui é o nome que fica aqui dentro dessa tag. E aqui embaixo tem a última tag, aqui dentro do “head”, que é referente ao CSS que a gente vai falar muito em breve, tá? Fora o “head”, a gente tem, também, a tag de “body”, né? Então, se o “head” é o cabeçalho da página, tem informações que ajudam o navegador a exibir essa página, o “body” é a página em si. Então, aqui é o corpo da página, por isso que usa a palavra “body”, né? “Body” é de corpo, então aqui vem o corpo da nossa página. Toda a nossa página vai ter que ficar aqui dentro, então tudo o que a gente for construir da nossa página tem que estar aqui no meio entre o abre “body” ou fecha “body”. A gente consegue, então, salvar esse arquivo de texto de forma que ele se transforme em um arquivo HTML. Como a gente faz isso, né? A gente vem aqui no notepad, em “Arquivo”, escolhe a opção aqui “Salvar como”, aí a gente seleciona aqui a “Área de Trabalho”, ou um local da sua preferência, e aí, quando você for salvar o seu arquivo, ó, você precisa colocar nele o nome que você quer dar; normalmente a página inicial do nosso site se chama “index”, né, e a gente coloca em sequência aqui “.HTML”. Aí é muito importante que você adicione essa extensão aqui: “.HTML”. Uma outra questão também é que, na hora de salvar o seu arquivo aqui, o notepad sugere de salvar o bloco de notas, né, sugere de salvar o arquivo com a extensão “.txt”. A gente não quer essa extensão “.txt”, tá? A gente quer a extensão “.HTML” que a gente colocou aqui em cima. Então, você vem aqui embaixo e seleciona isso aqui, ó, “Todos os Arquivos”, tá? Então, todos os arquivos e aí a extensão “.HTML”, tá? Então, eu vou salvar aqui; daí o meu arquivo foi criado aqui, ó. Então, repara que agora ele já está até com a extensão do browser mesmo, né? Se eu clicar duas vezes para abrir ele aqui, ele vai abrir no meu browser e, por enquanto, não tem nada, né? Por quê? Porque o meu HTML aqui não tem nada também, ele está vazio, por enquanto. Como eu faço para adicionar conteúdo aqui? Você pode adicionar texto sem marcação. Então eu posso colocar aqui, por exemplo, “Esse é meu site!”. Então, eu simplesmente escrevi um texto aqui. Se você apertar o “CTRL+S” para salvar ou vier aqui em “Arquivo” e salvar o arquivo, voltando na página, quando você atualizar a página e recarregar a página, o texto do seu arquivo vai aparecer. Então, um jeito de adicionar conteúdo para o seu HTML é você simplesmente ir colocando o textto dentro da tag “body” ou de alguma outra tag dentro da tag “body”. Outras tags que a gente pode usar, por exemplo, para adicionar alguma coisa, seria, por exemplo, a tag de título, né, para a gente dar um cabeçalho para nossa página, o texto que apareça em cima da nossa página. Uma tag comum para fazer isso que a gente utiliza são os “Hs”; a você pode usar, por exemplo, “h1” para fazer isso. Então você abre uma tag “h1”, coloca um texto aqui, por exemplo, “Título”, fecha a tag “h1”. Dessa forma, a gente vai ter uma tag de título aqui escrito “Título” dentro, então posso mudar, se eu quiser, ó, “Meu título” e fechando a tag de título no final. Então, se a gente atualizar a página aqui, ó, agora a gente tem aqui “Meu Título” e o texto da página. Uma outra tag bastante comum que utilizamos para a montagem de páginas são as tags de “p”, que é um parágrafo, né? Então, a mesma coisa: a gente sempre precisa abrir e fechar, né, vou colocar aqui, abrir e fechar, tá, e a gente simplesmente adiciona um texto aqui dentro. Então, posso colocar aqui “Meu texto”. À primeira vista, a tag de parágrafo, a tag de “p”, ela lembra bastante o texto normal, mas a grande diferença da tag de “p” e o texto normal é que se você pulou uma linha aqui dentro do texto, ou mesmo dentro do “p” também, se eu pulo a linha, ele não é respeitado pelo browser, o browser ignora todos pulos de linha, tá? Espaços, também. Ele só respeita um espaço só, tá? Se você quiser colocar diversos textos em parágrafos diferentes, você pode ter vários elementos “Ps” para preparar o seu parágrafo, então você pode construir o seu parágrafo de forma que cada parágrafo esteja dentro dele, tá? Ó, você pode ver aqui: “texto”, “texto 2”, ambos são parágrafos. Então, perceba que é mais ou menos assim que a gente vai construindo a nossa página, a gente pode ir adicionando os elementos que a gente quiser aqui dentro. A gente pode também fazer uma coisa que é bem legal, que é utilizar imagens no nosso site, né? A única questão aqui é que, para utilizar uma imagem, você precisa que ela esteja junto com o seu arquivo de HTML então, aqui, cujo HTML tenha, também, sua imagem lá, tá? Então, vou pegar um exemplo de imagem com o logo do Senac, tá? A imagem aqui, ó, eu baixei da internet,
tá? É legal que as imagens tenham um nome simples para facilitar o uso, né, então você pode nomear os seus arquivos com nomes mais simples. Para que apareça uma imagem no seu site, você precisa usar uma tag de “img”, que é a tag usada para imagem. Essa tag, ela tem um atributo, assim como a tag de “meta” aqui, ó, que permite que a gente configure qual é a imagem, né? Esse atributo é esse daqui, ó, “src”, que é uma abreviação para source, que seria a fonte da imagem, né, de onde vai vir essa imagem. A gente passa sempre os parâmetros usando aspas duplas, né, e aqui dentro você simplesmente fornece qual é o nome da imagem. Então, vou colocar o nome que eu dei ali, ó, “senac_logo”; daí você precisa colocar a sua extensão aqui também, tá, do arquivo. Se não estiver aparecendo as extensões aqui no seu arquivo, o que você pode fazer? Você pode abrir aqui o explorador de arquivos, ó, “Explorador de Arquivos”, e aqui no explorador de arquivos, você pode clicar aqui em “Exibir”, e aqui, ó, nesse ponto aqui em “Extensão de nome de arquivos”,
tá? Se ele estiver desmarcado, as extensões não aparecem, está vendo? Mas a gente quer que apareça, então você pode vir aqui e marcar essa opção, tá? Daí a extensão vai aparecer, ó. Então o nome total do meu arquivo aqui é “senac_logo.png”. Então a gente vai colocar exatamente assim aqui: “senac_logo.png”. Aí a tag de “p” também é uma das tags que não tem fechamento, então a gente só simplesmente vem, coloca aqui o maior e acabou. Deixa eu atualizar a página aqui, ó, logo que a gente colocou aparece na página. Nesse caso, a imagem que eu coloquei é uma imagem bem grande, né, mas você pode ter imagens menores também. Se você quiser, por exemplo, redimensionar uma imagem, você pode abrir ela com o Paint. Então, eu vou clicar com o botão direito em cima da imagem aqui, ó, colocar “Abrir com”, escolher aqui “Paint”. Se tiver o Photoshop também, legal, mas o Paint já resolve para a gente. Daí você estando na imagem aqui, a gente pode redimensionar essa imagem, estou lendo aqui, tá? Cliquei aqui em redimensionar, tá? Então, você escolhe aqui para redimensionar em percentual ou então pode reduzir essa imagem aqui, em percentual, para 20% do tamanho dela; então ela ficou bem pequena aqui, tá? Você pode salvar apertando “CTRL+S”, daí, quando você vier a essa página e recarregar a sua página, a imagem vai estar lá, tá?